Looking for a Full-Fledged Marketing Agency?
Look no more…
Grow Your OrganicTraffic by 3x & Achieve7x ROAS On Facebook & Google Ads.
But, these are usual claims, can we do it for real?
Yes, we can. Having ranked more than 21,400+ keywords on the first page of Google & $5+ Million in advertising spend, Softscotch team has generated over $13+ million in revenue, 1.5+ million signups & 87,200+ in leads for clients across various verticals & channels.
Don’t miss out on an additional $25K-$1M in revenue.
Get your existing ad campaigns reviewed by us. Click here 👉 for a free Campaign Audit
About 1 in 12 businesses close every year. One of the main reasons why most of these businesses lose the battle is that they fail to update their businesses with changing trends. Crucial ones being…
👉 Failing To Take Business Online
👉 Not Establishing Online Brand Presence
👉 Not Growing Social Reach
👉 Not Leveraging Paid Advertisements
👉 Not Tracking Competitors
We can assist you in overcoming these and many other challenges, just as we have aided many before and continue to support many more.
Recent Performance Highlights.
Achieved over 3.4 crore in revenue at 13 lakh spend on Facebook & Google ads. That’s 26 ROAS.
Achieved 3x on Signups & 2x on Subscribes compared to previous month for SAAS client.
Reduced Ecom client Spend to Sale from 4.2% to 1.9%. Achieved an incredible 25 ROAS on Google ad campaigns.
Crossed 20,000 leads generation mark at competitive Insurance space.
Over 1,548 new keywords ranked & improved positions of over 1,794 existing keywords for Ecom client.
Explore more client results & case studies 👉 take me there
NOT ONLINE YET?
Take Your Offline Business Online.
We help businesses take their outdated offline business online. From setting up a completely responsive SEO optimized website to undertaking inbound & outbound strategies to content marketing to paid lead/sales campaigns.
We will take care of your online business as our own.
- Setting Up Website/Ecommerce
- Undertaking SEO
- Undertaking Paid Marketing
- Email Marketing Flows
- Inbound & Outbound Strategies
- Social Media Advertising
- Lead Gen & Sales Funnels
- Content Marketing


NICHES WE SERVE
We Specialise In..
Shopify Ecommerce Setup & Redesign
We create SEO-optimized & elegantly designed websites that are tailored to captivate customers, boost conversions, & achieve high rankings on search engines.
For – Cosmetics, Sports, Hair, Health, Bags, Toys, Kitchen, Apparel
WordPress Website Setup & Redesign
We create well-designed, objective-driven websites aimed at capturing leads & driving sales through effective, high-converting landing page strategies & tactics.
Scaling Sales For Ecommerce Stores
We help ecommerce stores increase their organic traffic through SEO, acquire customers through paid ads, & engage existing customers through emails flows.
For – Cosmetics, Sports, Hair, Health, Bags, Toys, Kitchen, Home
Appointments & Phone Calls For Clinics
We help healthcare professionals book phone calls & appointments from local search & paid ads. Includes website revamp + lead capture funnel setup for WordPress.
For – Hospitals, Clinics, Dental Clinics, Cosmetic Clinics, Hair Clinics
Leads For Insurance Agencies & Consultants
We help insurance businesses generate leads through social media & native ads. Includes website revamp + lead capture funnel setup for WordPress.
For – Companies, Agencies, Agents, Gov, Freelancers
Generating Signups For SaaS Product
We assist SaaS companies in boosting their sign-up conversion rates by utilizing a variety of advertising campaign tactics and inbound strategies. CAC focused.
For – B2C, B2B, AI Tool, CRM, Project Management, Accounting, Finance
Leads For Education Institution & Consultants
We help educational institutions drive direct inquiries from prospective students via organic content strategies & paid ad channels, ensuring an efficient CPA.
Leads For Online Consultants
We assist individual online consultants in generating leads through paid ad campaigns. Includes website setup/revamp + lead funnel setup for WordPress.
For – Health, Nutrition, Fitness, Wellness, Legal, Yoga
You Can Bet On It.
SEARCH PLATFORMS WE WORK WITH
ADVERTISING CHANNELS WE WORK WITH

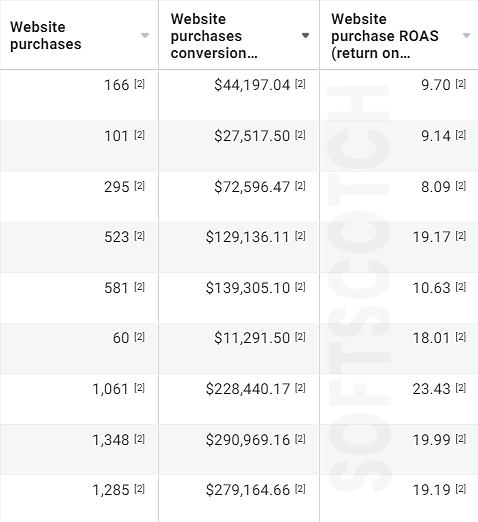
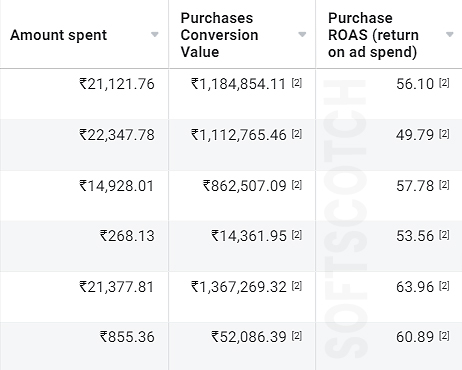
More Than $1.5 Million In Revenue From Facebook & Google At 16+ ROAS
Ecommerce Client
This project was initially handled by an US agency, later client trusted it with us. Throughout the whole process we tested 22 campaigns with 73 variations of audience adsets resulting in $1.3 million at an average 16 ROAS. We were able to recover the dips in sales caused by constant Facebook updates in past year with consistent testing, & exploring various audience types. Our Google ad campaigns have an average ROAS of 7.7 going high as 13 on recent campaigns.

Trust Their Knowledge & Work Ethic
The Softscotch team has been a solid partner for various needs as our business evolved in the last three years. From Social media management and organic/paid campaigns on Facebook, Instagram, Google, Snapchat, Tiktok.
We have a dedicated person assigned to take care of all communication & business needs. Due to this reason, communication is faster and better. Unlike most agencies, Softscotch has never charged us for additional work that falls outside the agreement. This is what sets them apart from most agencies. I have complete trust in their knowledge and work ethic.
Imtiyaz Momin

Generated More Than 17481 Insurance Leads On Facebook & Google Ads
Insurance Client
Feels Like In-House Marketing Team
The time, efforts and dedication they put in is like having your own in-house marketing team.
Tabassum Mithani

40+ ROAS On Paid Campaigns & Over 296+ Keywords Ranked
Ecommerce Client
Under this Indian ECOM client, we managed their SEO, Facebook Ads, & Email Marketing. We moved rankings of 500+ keywords to the first page of Google since January & whereas for PPC, the branded products, brand value, & great targeting helped us achieve an 40+ ROAS on Facebook campaigns.
Good Partners To Have By One's Side
They’re good partners to have by one’s side.
Malvika Jain

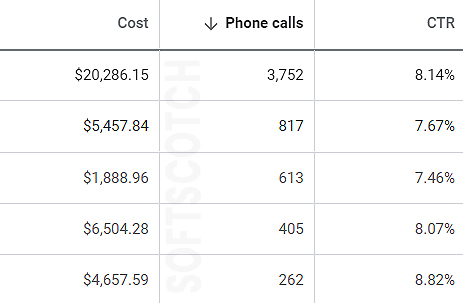
Generated More Than 6542 Healthcare Calls In 6 Months
Healthcare Client
Extremely Happy With Softscotch
We are extremely happy with Softscotch, they are such an attentive team. Always there to answer or help with any questions you might have. Helped us scale our business and provide more traffic our way. No project is too small and they give their 100%. We are extremely satisfied with their work.
Safiya Hafizi

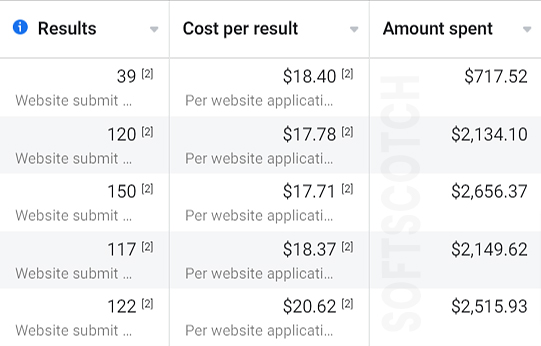
From 4 Insurance Leads To 548 Leads In 70 Days
Healthcare Insurance Client
Client had ventured into a new insurance business with initial months of hardly any leads. The problem being consumers unware of such insurance. We initially failed on our attempts with Google ads, but then we focused on Facebook ads with an approach to make most potential leads aware of such insurance & we were able to scale this new insurance idea from just 4 leads to 548 leads in just 2 months.
Few Quick Stories.
We strive to overdeliver & exceed the expectations of our clients.
INSURANCE PROVIDER
Increased Advertising Leads By 44%

Increased ROAS By 146%

Moved 500+ Keywords To First Page

Reduced Leads Cost By 109%

Increased Leads By 183%

Increased Amazon Sales By 82%

Here's Everything We Offer.
SEO & Traffic
Marketing Funnels
Guide users from the stage of Awareness to Advocacy. Create funnels that captures & converts your visitors. Build high converting Landing pages & Newsletters.
Paid Marketing
Increase brand awareness, capture leads & drive conversions through ads on platforms like Facebook, Adwords, Quora, Reddit, Pinterest & many others with high ROI.
Website Dev & Content
Optimize your website & content structure for increased engagement, retention, & conversion.
Email Marketing
Grow & keep your email marketing list engaged with personalized email templates. Carry out conversion & lead capturing based email campaigns.
Graphic Designing
Assistance with Logo, Banners, Posters, Vector arts and more. Create personalized visual content for your audience that drives Engagement & Brand recognition.
Why Us & Not Others.
Premium Tools
Long Term Strategy
Dedicated Team
On-Demand Reports
Quality Results
Always on Support
Ethical & Transparent
We don’t do any Gray-Hat or Black-Hat BS. We love our clients & work for their best.
Fast Implementation
Updated Regularly
Unlike other agencies,
We don’t assign multiple projects to an individual.
We don’t overpromise results & under-deliver to clients.
We don’t undertake shortcuts or unethical techniques.
We don’t outsource any of our client work to freelancers.
Prominent Tools We Use.
ONBOARDING
Get Started Now.
Consider us your “outsourced CMO/VP of Sales” to start. Let’s talk about your problems, objectives, & long-term goals for the business and allow us to put together the game plan of how to get there. You can then decide if we are a good fit!
01.
BOOK A CALL
We’ll learn about your business, your current online marketing/sales activities, and understand your goals.
02.
ASSESS YOUR BUSINESS
We’ll assess your marketing & advertising channels for potential changes, improvements, & Implementation.
03.
SIGN AND KICK OFF
You get back to focusing on running your business while we focus on growing it online.
Don’t miss out on an additional $25K-$1M in revenue.
Get your existing ad campaigns reviewed by us. Click here 👉 for a free Campaign Audit
Includes Everything.
Unlike other Digital Marketing agencies, we don’t undertake outdated techniques or focus on short term fruits. We work towards establishing an everlasting presence for the business with long term goals that reap measurable benefits.
We aim at creating a Brand that will be known for its creative ideation & unique value proposition.
❝ Price is What You Pay. Value is What You Get.❞
SEO Includes
Industry Research
Our initial research provides valuable insight into your customer persona & their needs. A better understanding of your customers is critical to a successful SEO strategy.
Keyword Research
We primarily focus on segmentation strategy – Demographic, Geographic, Psychographic, & Behavioral. Giving more priority to Search Queries rather than keywords.Competitor Research
We identify your top competitors & uncover why they’re outranking you. Undertaking an effective competitor analysis that reverse engineers SEO strategy tailored to you.
Content Is King
Content is the key ingredient to increase organic reach. We will help you identify & build trending & evergreen content ideas aligning to your brand objective & provoke the desired action.
Website Structure
Crawl depth & crawl budget are few vital aspects of SEO strategy. It shows Google which pages of your site are most important. This can be leveraged to design & build a hierarchy that ranks.
Technical SEO
Technical SEO helps the search engines to better access, crawl, understand and index your website. It helps in identifying & rectifying any issues’ stopping your website from ranking on search engines.
Landing Page
A convincing landing page is key element of a successful campaign. We will help you build funnels of landing pages that convince, convert, & advocate your products & services.Backlink Audit
We audit your backlinks to analyze links referring to your domain or subpath to get rid of the ones that are hurting your rankings, identify unnatural link patterns, and help you avoid penalties.
Backlink Building
Backlink is a vital Google ranking factor. We undertake content based link building strategies & techniques to build quality inks that improve your Domain Authority & Page Authority.
Internal Links
We carry out an efficient internal linking across the website that helps in establishing site architecture and spreading link equity. Increasing user experience & better Google crawl.Local SEO
We will undertake activities & strategies to optimize your business for local SEO and reach the majority of consumers who use local search to find your product or service.Much More
There are plenty more aspects to be taken care of under SEO. You can always grab our SEO audit report for complete analysis with actionable tips, fixes, & improvements for your website.
PPC Includes
Google Adwords
Advertise on Google Search, YouTube, Gmail, & More. Get more calls to your business, visits to your website, or shoppers in your store.Facebook Ads
Advertise on Facebook & Instagram Feed, Stories, Messenger, Partner Networks & More. Generate leads & sales on 5X ROAS & 20X ROAS on Retargeting Audience.
LinkedIn Ads
Advertise on LinkedIn to reach more than 630 million professionals worldwide. Create Sponsored Posts, InMail Ads, Text & Dynamics Ads.Pinterest Ads
Create awareness and consideration from Pinterest’s 250 million users with Promoted Pins, Video Pins, Carousels, App Pins, & Shoppable Pins.
PPC Channels
Google Adwords
Advertise on Google Search, YouTube, Gmail, & More. Get more calls to your business, visits to your website, or shoppers in your store.Facebook Ads
Advertise on Facebook & Instagram Feed, Stories, Messenger, Partner Networks & More. Generate leads & sales on 5X ROAS & 20X ROAS on Retargeting Audience.
LinkedIn Ads
Advertise on LinkedIn to reach more than 630 million professionals worldwide. Create Sponsored Posts, InMail Ads, Text & Dynamics Ads.Pinterest Ads
Create awareness and consideration from Pinterest’s 250 million users with Promoted Pins, Video Pins, Carousels, App Pins, & Shoppable Pins.
Twitter Ads
Use Twitter Ads to drive engagement, grow followers, increase website traffic, generate leads & sales, app installs & engagement, & more.Reddit Ads
Advertise on “front page of the Internet” to reach communities made up of 234M unique monthly visitors engaging with today’s relevant content.Snapchat Ads
Advertise on Snapchat targeting the mobile-first generation to drive sales on your website, at your store, or downloads for your app.Quora Ads
Advertise on Quora to reach millions of people who are already looking for answers to questions that relate to your business or industry.Email Marketing Includes
Newsletter
We will create weekly newsletters using platforms like Klaviyo, Mailerlite, or other similar services for e-commerce websites.
Ecommerce Flows
We specialize in creating well-crafted welcome emails, abandoned cart reminders, post-purchase follow-ups, and review request emails tailored for e-commerce platforms.
List Growing
We will implement inbound strategies to collect emails on the website.
Delivery Issues
We will undertake the best practices & resolve any issues with email delivery or domain records.
Web Dev Includes
WordPress Design
We create well-designed, objective-driven WordPress websites aimed at capturing leads & driving sales through effective, high-converting landing page strategies & tactics.
Shopify Design
We create SEO-optimized & elegantly designed shopify sites that are tailored to captivate customers, boost conversions, & rank better on the search engines.
Website Revamp
We will revamp your website with an objective-driven design. Our strategy is to craft the site to be as persuasive and informative as possible, thereby enabling users to make decisions more swiftly.
Custom Dev
We build custom dashboards to manage inventory, lead submissions, or other crucial aspects of your business.
Reach Out To Us.
Unlike other agencies, we don’t charge pretty high & deliver less and even worse, we don’t charge very low & undertake outdated tactics & activities.
Don’t miss out on an additional $25K-$1M in revenue.
Get your existing ad campaigns reviewed by us. Click here 👉 for a free Campaign Audit
Frequently Asked Questions.
Softscotch doesn’t follow a fixed pricing. Our pricing is based on the amount of work & expertise required.
But, don’t worry, our pricing is pretty reasonable.
We don’t rob clients like most agencies.
Softscotch team has expertise in working with both Ecommerce & SAAS businesses.
We have proven results in both generating sales & capturing quality leads.
We have expertise in managing campaigns on Facebook, Google, Reddit, Quora, Pinterest, & Snapchat.
We also work with Native ad platforms.
Yes, We can.
Softscotch team comprises of experts in WordPress Development & Shopify stores.
We can help you redesign or setup modern looking objective-driven WordPress sites & highly converting Shopify stores at a reasonable price.
- Drop in ranks after recent Google Algorithm update.
- Google penalty from site duplication.
- Sudden drop in ranking because of low-quality backlinks from irrelevant sites.
- Drop in ranking after recently changing or moving content within the website or the entire website itself.
Never!
We keep ourselves & our clients miles away from such practices.
The campaigns we run for our clients have minimum 7 ROAS & 20+ ROAS on Retargeting Campaigns.
The performance will vary based on niche or business.
ROAS also depends on the product or service, landing page, customer satisfaction. Whereas, SEO is a long-term strategy. It’s not easy to predict its ROI.
There are 2 approaches
– Organic
– Paid Advertisements
Organic approach will focus more on content building & branding building.
Paid Advertisements will focus on leveraging channels like Facebook, Google, Pinterest, Snapchat, & others.
Yes!
We help stores setup 7 different Ecommerce email flows with custom email templates, & manage their weekly newsletters or promotional emails.
We have expertise in managing email campaigns on Klaviyo, Active Campaign, Aweber, Mailerlite, Mailchimp, Constant Contact, & more.
No, we don’t.
Yes.
We create daily, weekly, or monthly reports based on client requirement.
Everything will be tracked on spreadsheets, Google studio, or other collaborative platforms.
We believe in helping businesses.
If you’re in dire need for help & financially low, we can work on COST-TO-COST.
Simple! Book a meeting with us! Book Now
Don’t miss out on an additional $25K-$1M in revenue.
Get your existing ad campaigns reviewed by us. Click here 👉 for a free Campaign Audit